Happy
Happy is a preventive app designed to reduce school absenteeism in secondary education by fostering communication between students and teachers. Developed in collaboration with the CED-Groep over 16 weeks, this student project tackled the challenge of addressing absenteeism due to low motivation through technology.
Read more
UX/UI Designer & Researcher
7 students
Sept 2021 - Jan 2022
Mobile
Overview
Happy is a preventive tool aimed at reducing school absenteeism by addressing motivational challenges in secondary school students. The app provides a low-barrier way for students to share how they’re feeling and schedule meetings with teachers when support is needed. Alongside the app, we developed a mentor dashboard for teachers to monitor student wellbeing and take timely action.
Our team of seven students designed and developed Happy during the CED-Groep project as part of an Agile Scrum framework. My dual role as Product Owner and UX/UI Designer allowed me to bridge team communication, oversee design, and ensure the product aligned with user needs.
Key Contributions & Impact
- User-Centered Design: Led user research, customer journey mapping, and usability testing with secondary school students to align the product with their needs.
- Prototyping: Designed a fully clickable Figma prototype for testing and refinement.
- Agile Collaboration: Coordinated between team members and stakeholders, maintaining clear communication as the Product Owner.
- Preventive Approach: Developed a preventive tool to address absenteeism before it becomes a problem, focusing on student motivation.
The Brief
The CED-Groep presented us with a challenge familiar to many schools: how to effectively reduce absenteeism in secondary education. They sought a technology-driven solution that could address the underlying causes of absenteeism while being accessible and engaging for students.
The design question for the project was:
- How can school absenteeism in secondary education be reduced using technology?
Project Goals
Understand the Problem.
Identify the key factors contributing to absenteeism in secondary schools.
Leverage Technology
Develop a digital tool that that supports schools in addressing absenteeism at its roots.
Focus on the Usability
Ensure the solution is engaging, accessible, and intuitive for both students and teachers.
This brief set the stage for our work on Happy, a product designed to tackle absenteeism in a user-centered and impactful way.
User Research
Through journey mapping and conversations with students, we discovered that reactive approaches to absenteeism often failed to produce meaningful results. Students already in crisis were less likely to engage with support systems.
Key Insight
The Value of Prevention
Through journey mapping and conversations with students, we discovered that reactive approaches to absenteeism often failed to produce meaningful results. Students already in crisis were less likely to engage with support systems.
This led to a shift in our approach and made us rewrite the design question to:
- How can we reduce absenteeism linked to motivation by taking preventive action in secondary education?
By identifying and addressing motivational challenges early, we realized we could foster trust and communication between students and teachers, creating long-term, meaningful impact.
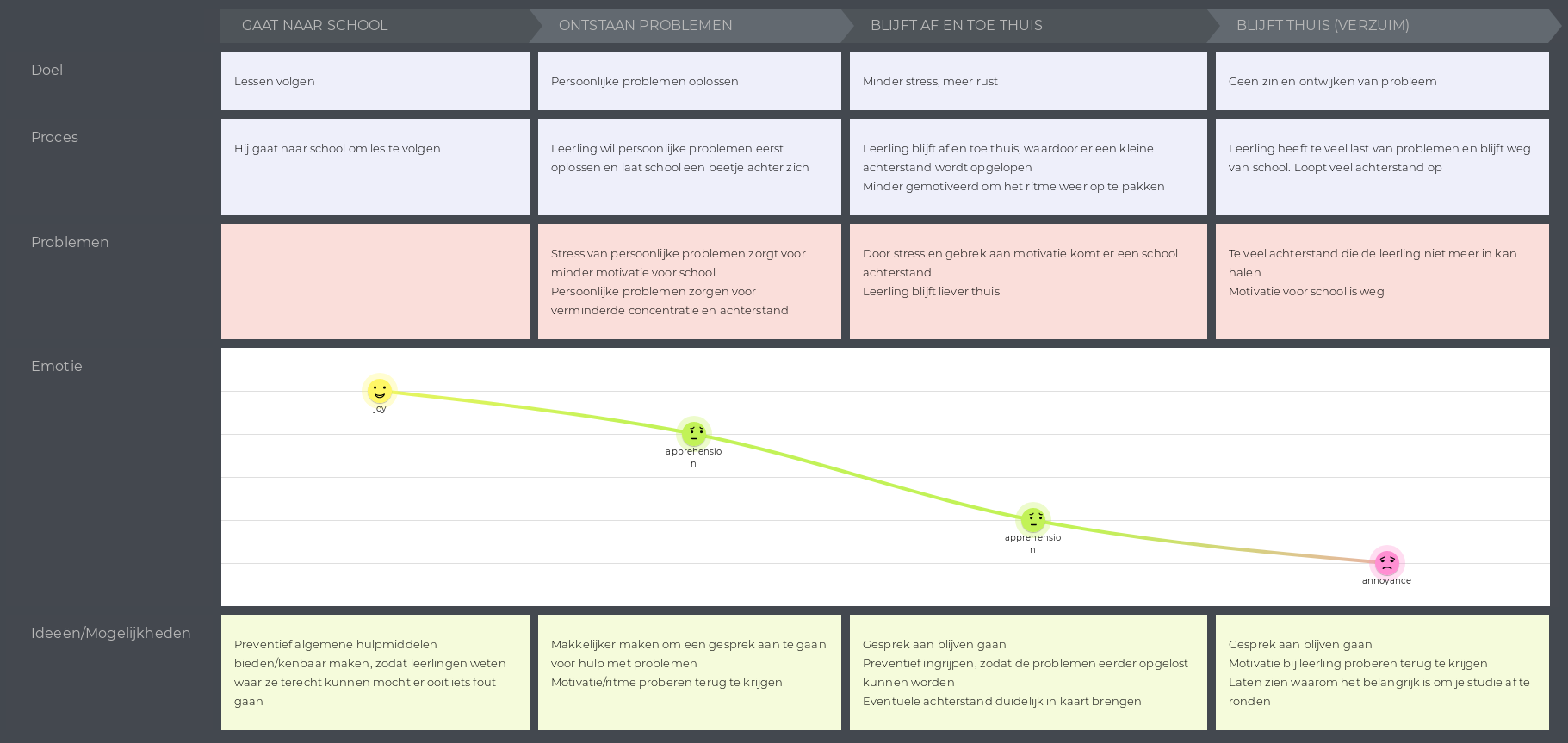
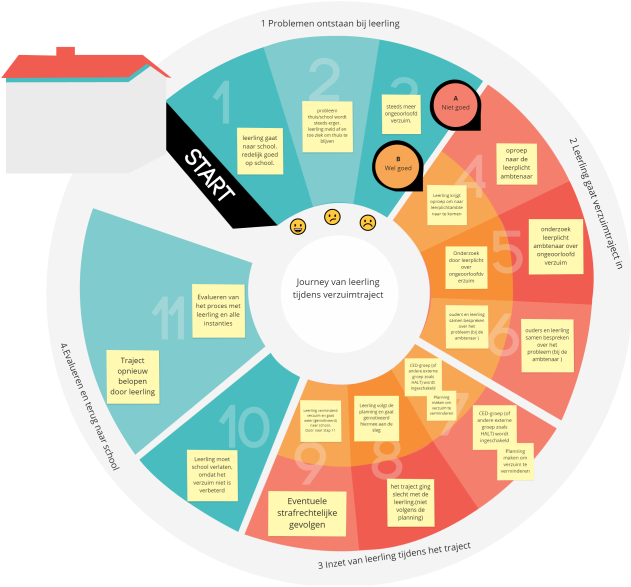
Customer Journey Mapping
We began by creating detailed journey maps that illustrated the experiences of students struggling with motivation and what the absenteeism process looked like for them. This helped us identify key touchpoints and opportunities for intervention.
Interviews & Focus Groups
To validate our findings, I conducted interviews and focus groups with secondary school students, diving deeper into their emotional and motivational needs. This step confirmed the importance of low-barrier tools for self-expression and highlighted the need for proactive teacher engagement.
Ideation
Through a Google Design Sprint, our team generated ideas and concepts to address the challenge of student absenteeism. We synthesized ideas into actionable prototypes and combined the best features of multiple concepts into the final solution: Happy a hybrid app and teacher dashboard.
Key features of the app include:
- Mood Tracker: Students can log their mood daily and share how they’re feeling with their teachers.
- Meeting Scheduler: Book appointments with teachers for support or guidance.
- Mentor Dashboard: Teachers can monitor student wellbeing and take action when needed.
Design Process
I led the design process for the Happy app, ensuring it was intuitive, engaging, and aligned with user needs. This involved several iterative steps:
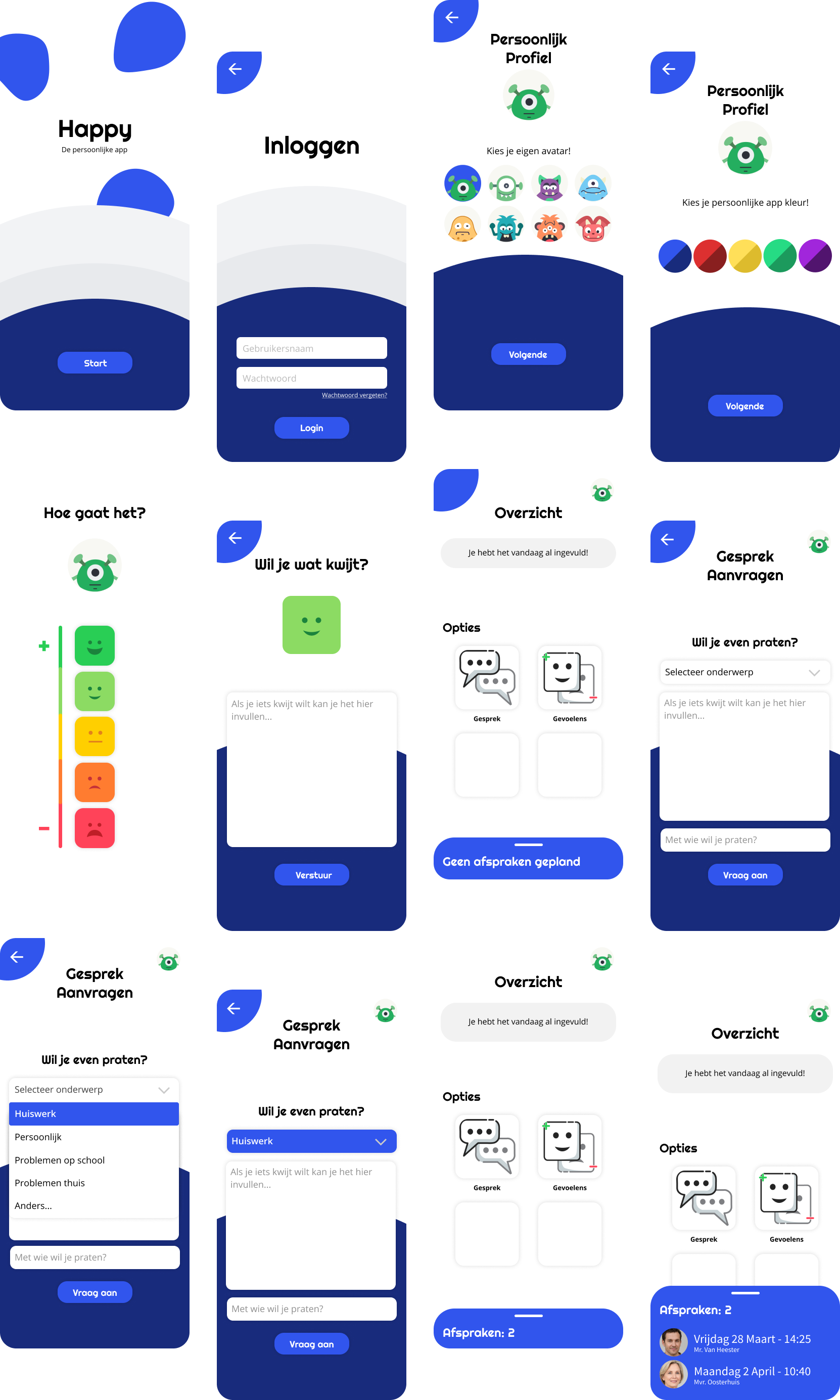
Wireframing & Prototyping
The design process began with high-fidelity wireframes that evolved into a fully clickable prototype in Figma. This prototype enabled streamlined usability testing and quick feedback loops.
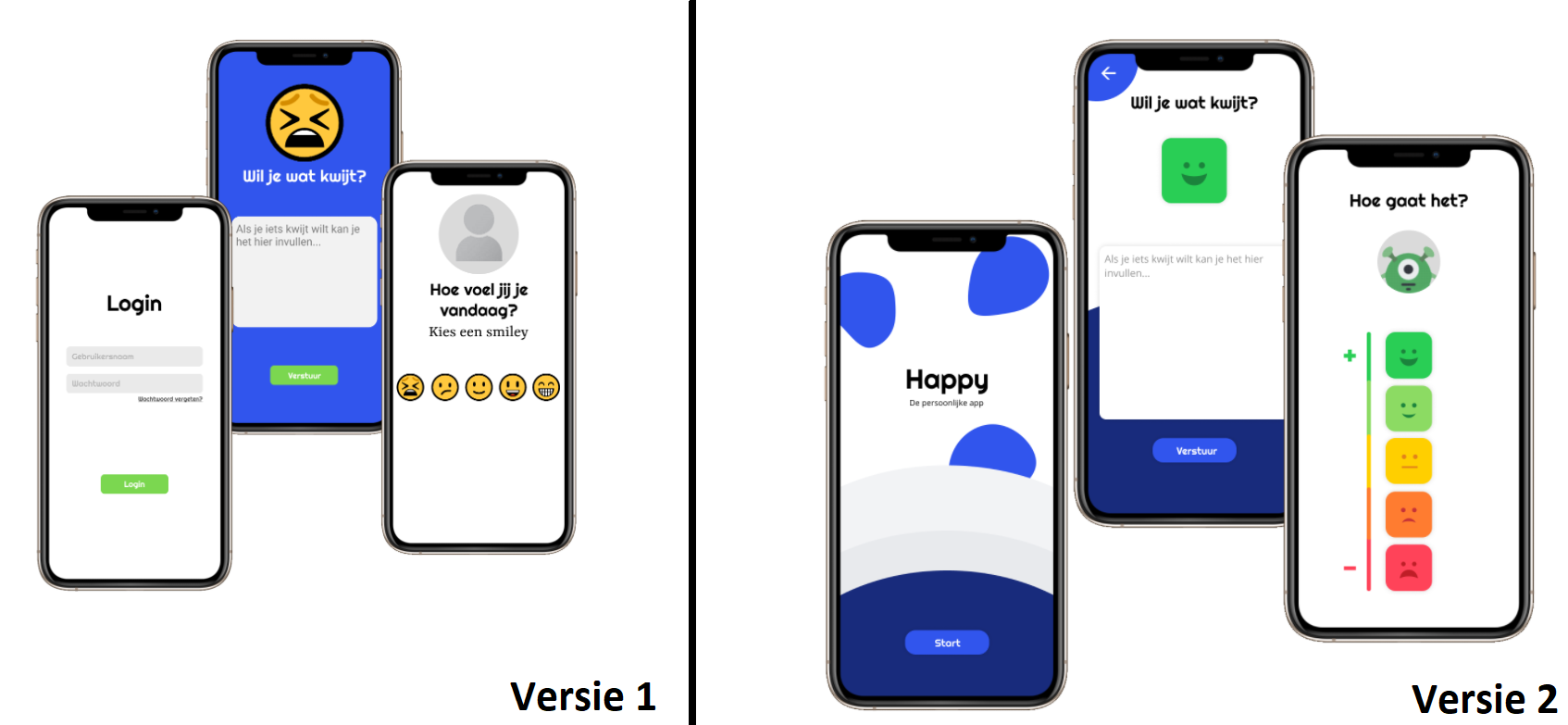
Iterative Design
User testing provided valuable insights that shaped the app’s iterations. The first version focused on core functionality, while feedback from students and teachers informed enhancements to usability, visual design, and feature clarity.
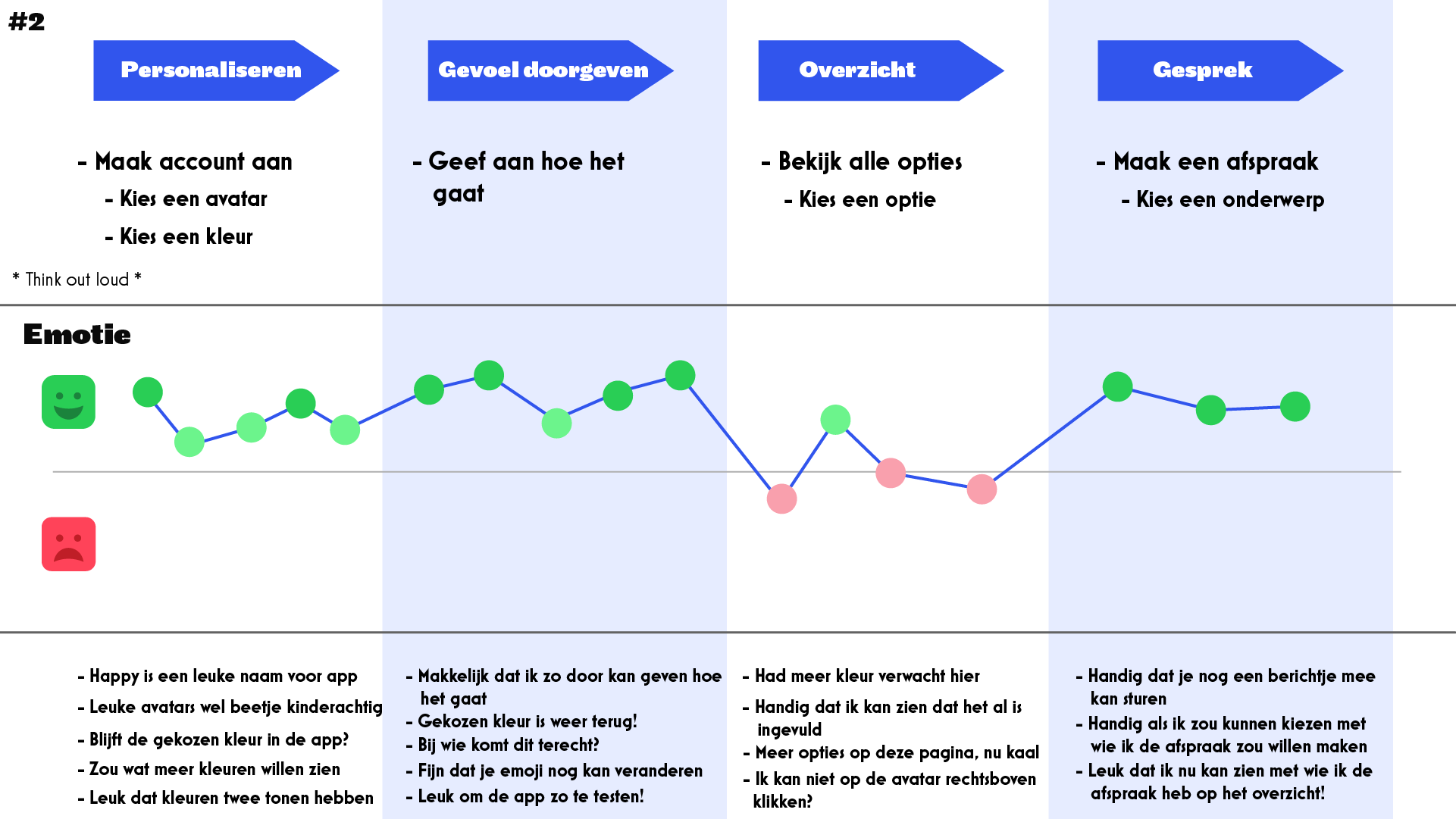
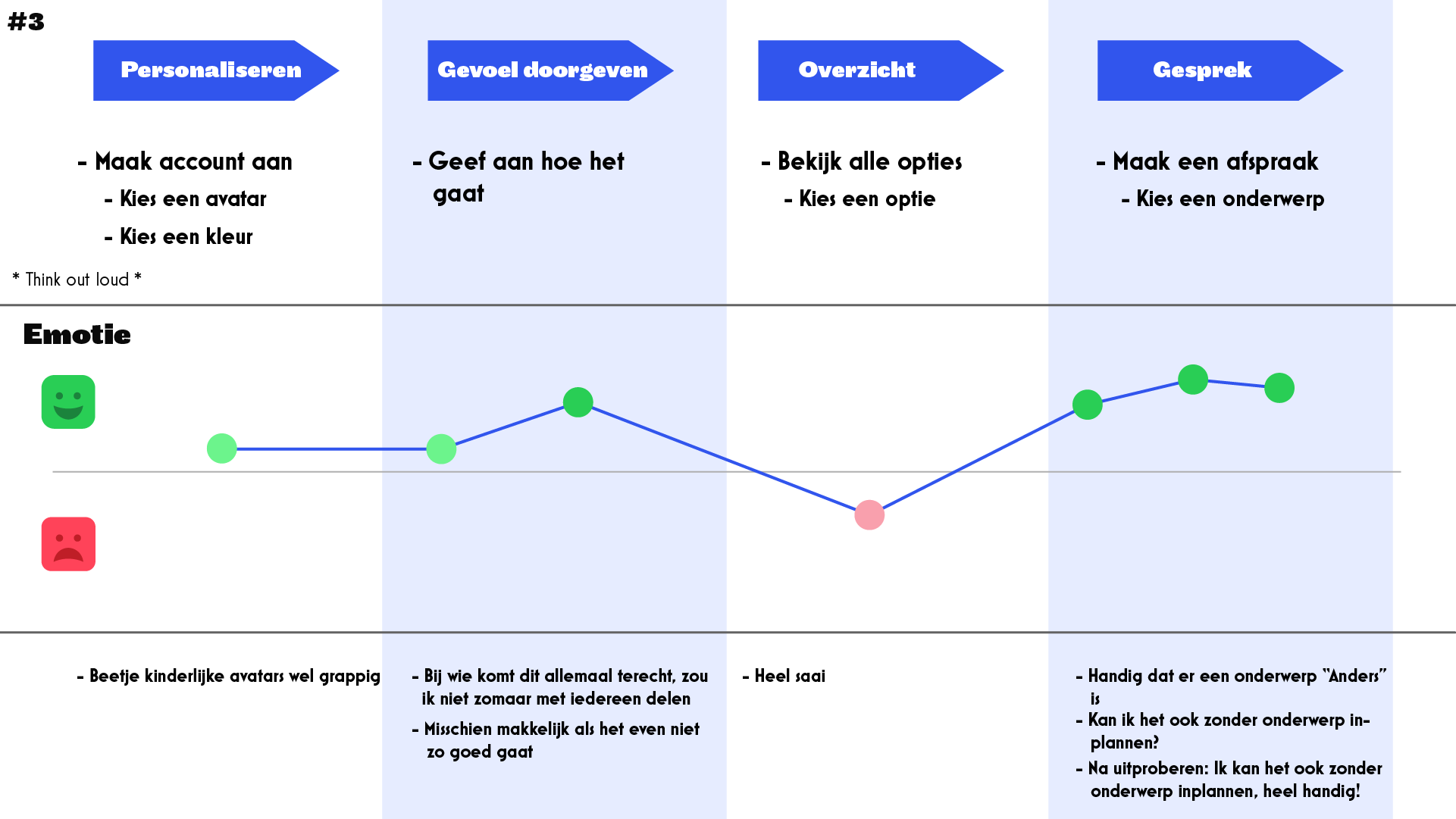
User Testing
I conducted usability testing with secondary school students and teachers to gather feedback on the app's functionality and design.
Key insights from user testing included:
Feedback on Mood Tracker
Students appreciated the mood tracker feature as a way to express their feelings and share them with teachers, saying they used a similar 'thermometer' system in school. So this was familiar to them.
Meeting Scheduler Usability
Students really appreciated the scheduling feature, saying it would make it easier to reach out to teachers for support.
Teacher Dashboard Insights
Teachers valued the mentor dashboard for monitoring student wellbeing and taking timely action when needed.
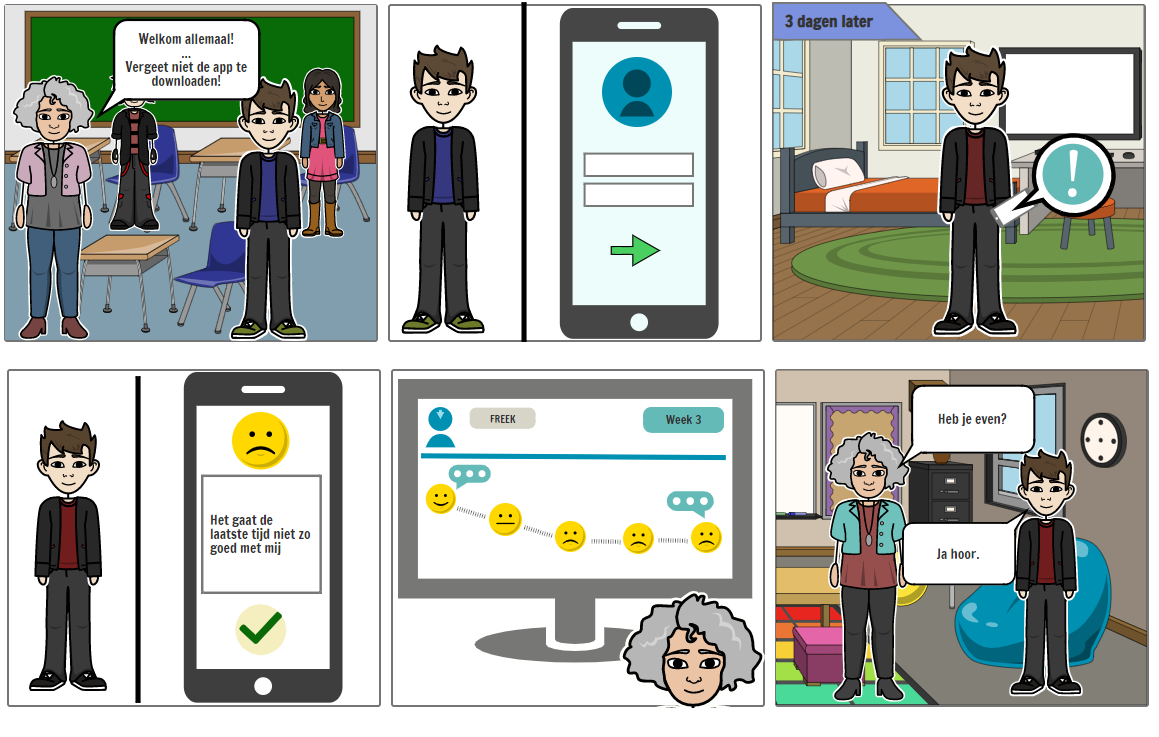
Below are usability journey maps of 4 students who tested the app.
The Result
The final product, Happy, is a preventive app designed to foster communication between students and teachers, aiming to reduce school absenteeism linked to low motivation. The system consists of two key components:
Happy App
- Mood Tracking: Students can log how they’re feeling in a low-pressure, accessible way, encouraging self-expression and proactive engagement.
- Appointment Scheduling: Enables students to easily book time with teachers or mentors for support.
Teacher Dashboard
- Aggregated Insights: Provides teachers with an overview of student mood trends, helping to identify patterns and take timely action.
- Customization: Schools can personalize the dashboard with additional features, such as custom avatar packs or tailored configurations.
This app bridges the communication gap between students and teachers, empowering students to take charge of their wellbeing while giving mentors the tools to offer meaningful support.
By testing directly with secondary school students, we ensured that the app was intuitive, engaging, and aligned with their needs. The result is a user-centered solution designed to foster trust, improve communication, and prevent absenteeism at its roots.
Reflection
Working as both Product Owner and UX/UI Designer on Happy taught me the value of collaboration, communication, and iterative design. Testing directly with secondary school students provided insights that shaped the product’s direction, and my role as a bridge between design and development allowed the team to stay aligned throughout the project.
This project underscored the importance of addressing user needs while managing diverse stakeholder expectations, a lesson I carry into all future work. On a personal level, this project has always stayed with me and has made student empowerment and wellbeing a topic I’m passionate about.